Wiele osób twierdzi, że koszyk to jeden z ważniejszych elementów sklepu internetowego. Ja powiedziałbym, że jest to jeden z dwóch najważniejszych elementów. Drugim jest karta produktu. Bez dobrej karty produktu klient nie doda przedmiotu do koszyka, a bez intuicyjnego koszyka nie sfinalizuje transakcji.
Skomplikowany układ elementów, zbyt dużo pól do wypełniania, czy konieczność rejestracji to jedne z powodów dla których klienci opuszczają koszyk. Nam udało się na jednym ze sklepów doprowadzić do sytuacji, w której praktycznie nikt nie porzuca koszyka. Jak to zrobiliśmy? Poniżej kilka wskazówek.
Im mniej pól do wypełnienia, tym lepiej
Wiele silników sklepów internetowych w standardzie wyposaża nasze sklepy w ogromne ilości pól do wypełniania przez klientów. Podczas zakupów proszą o podanie płci, daty urodzenia i innych, niepotrzebnych do sfinalizowania transakcji danych.
Polecam zrobienie zakupu testowego na swoim sklepie i zaznaczenie na każdym kroku pól, bez których będzie można sfinalizować zamówienie. Następnie poproś swego programistę o usunięcie tych pól. Jeżeli nie będzie możliwe ich skasowanie (np. ze względu na strukturę oprogramowania), programista może je zostawić w kodzie strony, ale jednocześnie schować za pomocą kodu CSS lub JavaScript. Tym samym pole takie pozostanie, ale nasz klient nie będzie go widział.
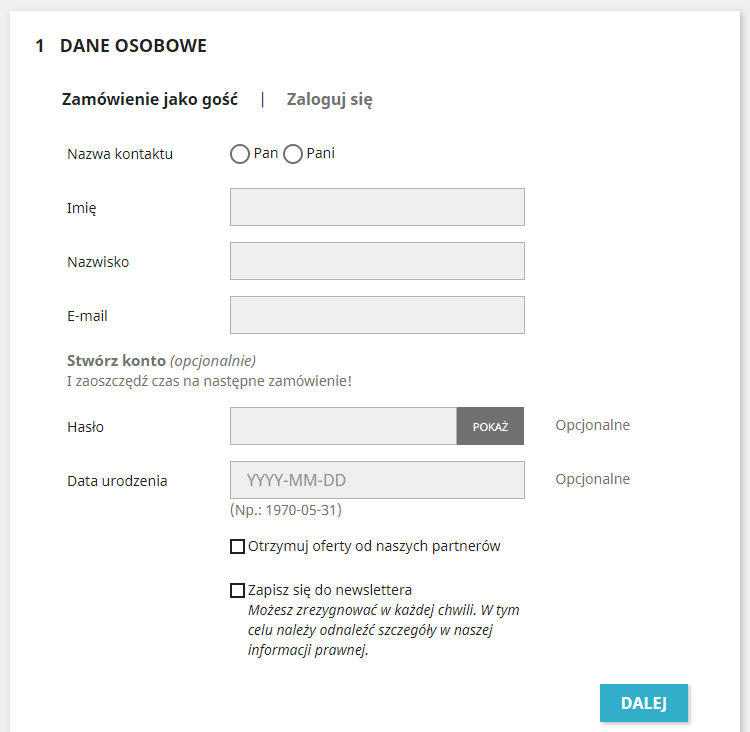
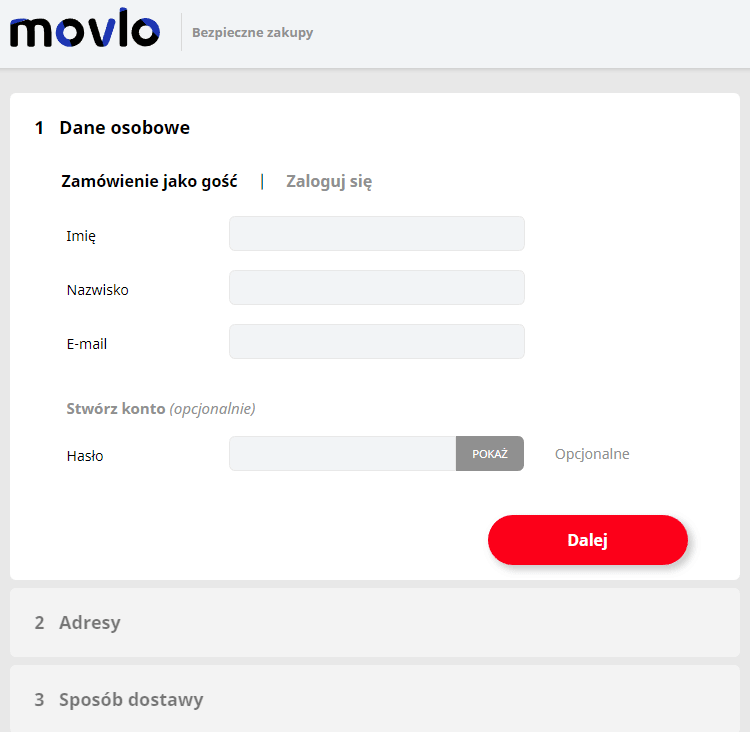
Przy budowie sklepu Movlo postawiliśmy na minimalizm i usunęliśmy dosłownie wszystkie pola, które nie są potrzebne do realizacji zamówienia. Poniżej porównanie:
Przed modyfikacją – 8 interakcji do wykonania

Po modyfikacji – 4 interakcje do wykonania

Dzięki tej zmianie, udało się nam zredukować ilość akcji do wykonania o połowę. Klienci teraz szybciej przechodzą do następnego kroku i nie zniechęcają się nadmierną ilością pól do wypełniania.
Intuicyjność kluczem do sukcesu
W sprzedaży panuje stwierdzenie „wyróżnij się, albo zgiń”. W sklepie internetowym z pewnością będzie się to tyczyło oferowanych przez nas produktów. Jeśli natomiast o sam koszyk chodzi, tutaj warto się nie wyróżniać. Jego budowa powinna być nie tylko prosta, ale też nie różniąca się zbyt mocno od innych sklepów. Zadaj sobie zatem pytanie w jakich sklepach lub portalach aukcyjnych dokonuje Twój klient zakupów, a następnie prześledź budowę koszyków tych sklepów.
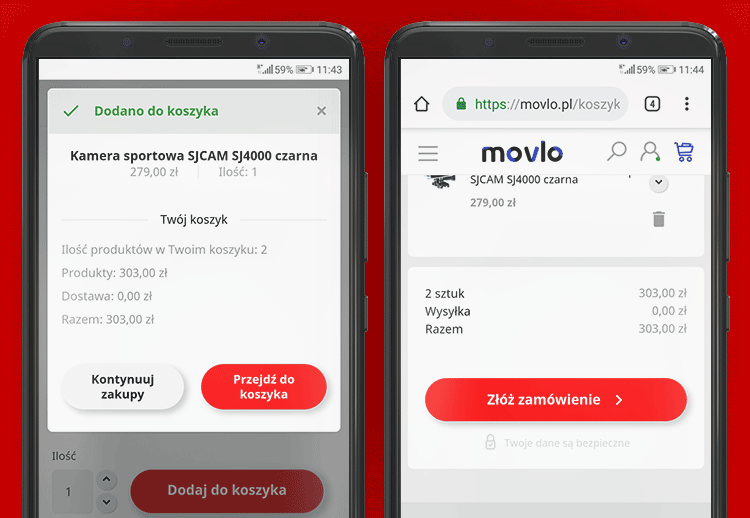
Intuicyjność to kolejny krok ku budowie perfekcyjnego koszyka. Dla przykładu, na sklepie Movlo postanowiliśmy zarezerwować kolor czerwony wyłącznie dla przycisków oznaczających dalsze kroki związane ze złożeniem zamówienia. Jak to wygląda w praktyce? Przycisk „Dodaj do koszyka” jest koloru czerwonego. Przycisk przechodzenia do koszyka jest też czerwony. W kolorze czerwonym są wszystkie przyciski znajdujące się w koszyku, a każdy z nich jest zawsze po prawej stronie. Taka spójność przekazu gwarantuje, że nie będziemy zmuszali klienta do myślenia i zastanawiania się jaką dalszą akcję powinien podjąć.

Wyeliminuj rozpraszacze
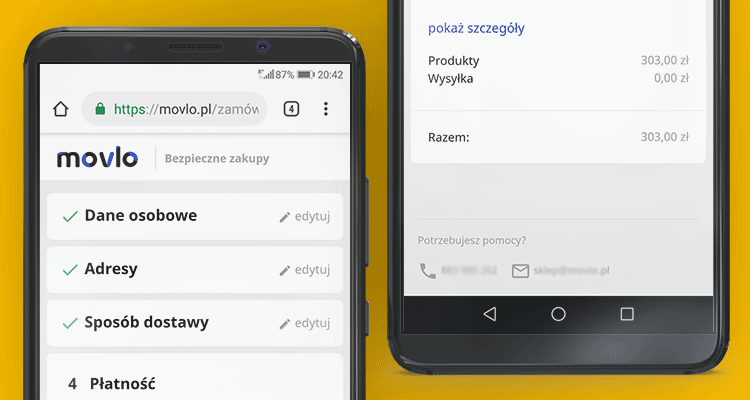
Podczas finalizacji transakcji klient powinien być skupiony wyłącznie na składaniu zamówienia. Żadnych wyskakujących okienek, ani banerów z promocjami. Nowoczesne sklepy internetowe zrezygnowały nawet z wyświetlania nagłówka i stopki. Nie ma żadnego menu, nie ma też linków na dole. Żadnych rozpraszaczy. Rozwiązanie to stosują takie sklepy jak: Allegro, X-kom, czy Zalando. Poniżej przykład strony finalizacji zamówienia bez standardowego nagłówka i stopki:

Walidacje, czyli uprość sobie życie sprzedawco
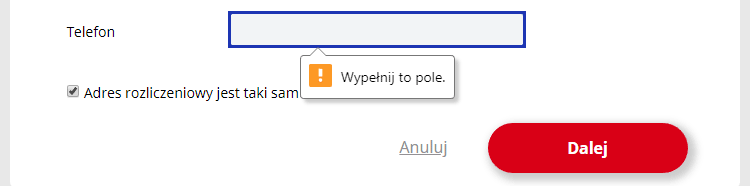
Niektóre silniki sklepów internetowych nie wymagają uzupełniania przez klienta danych pól. Podobnie jest z systemem PrestaShop, na którym zbudowany jest opisywany sklep Movlo. W tym przypadku silnik nie wymagał od klienta podawania numeru telefonu. Zamówienie zostało złożone, ale pojawiał się problem przy jego realizacji. Firma kurierska bowiem wymagała od sklepu podania numeru telefonu do odbiorcy paczki. Sklep więc nie mógł realizować zamówienia, dopóki numer telefonu nie został uzupełniony. Musiał kontaktować się z klientem mailowo i prosić o uzupełnienie danych. Rozwiązaniem tego problemu było wprowadzenie tak zwanej walidacji.
Polegało to na implementacji drobnej modyfikacji, która wymagała od klienta podania numeru telefonu. Jeśli klient nie wpisał numeru, nie miał możliwości przejścia do dalszego kroku. Tym samym liczba dokonywanych transakcji bez uzupełnionych numerów telefonu spadła do zera.

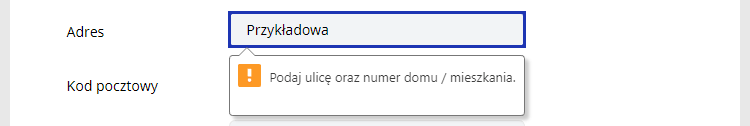
Podobne problemy związane były z podawaniem numeru domu / mieszkania. Z uwagi na uproszczenie procesu zakupowego i ograniczenie pól do wypełnienia, nazwa ulicy i jej numer znajdowały się w jednym polu. Uproszczenie takie jednak wiązało się z pewnymi niedogodnościami. Część klientów wpisywała jedynie nazwę ulicy, nie dopisując jej numeru. Działo się tak pewnie za sprawą automatycznego uzupełniania danych adresowych przez przeglądarkę internetową. I tutaj znowu pojawiał się problem z kurierami, którzy nie doręczali paczek, ponieważ adres był nieprawidłowy. Rozwiązaniem było wprowadzenie drugiej walidacji, tym razem na cyfrę w nazwie ulicy. Jeśli zatem pole nie zawierało żadnego numeru, system nie pozwalał przejść do dalszego kroku i prosił o jego podanie.

Walidacje to bardzo pomocne narzędzie. Skorzystają z tej funkcjonalności nie tylko sprzedawcy, ale też klienci, którzy nie będą mieli problemów z realizacją zamówienia. W tym rozwiązaniu każdy wygrywa, a nie ma przegranych.
Opisane przypadki to tylko wybrane przykłady użycia walidacji. Pomysłów na ich użycie z pewnością jest wiele. Jak stworzyć walidacje na swoim sklepie internetowym? Wiąże się to z modyfikacją części kodu strony, zatem o ich wdrożenie poproś swojego programistę.
Podsumowując, budowa koszyka w Twoim sklepie internetowym powinna być jak najprostsza. Nie utrudniaj klientowi składania zamówienia i usuń zbędne elementy. Kilka prostych zmian może mieć znaczący wpływ na spadek porzuconych koszyków.
