Najnowsza wersja silnika PrestaShop 1.7.6 to zastrzyk nowych funkcjonalności oraz poprawa stabilności systemu. Dziś pochylimy się nad sklepem Maski Do Sportu, który został wykonany w oparciu o wspomniany system. Oczywiście nie zabrakło w nim kilku naszych autorskich rozwiązań, choć nie wszystkie byłyby możliwe do wdrożenia, gdyby nie duże możliwości jakie daje najnowsza PrestaShop.
Sklep został wykonany w standardzie Mobile First, czyli ze szczególną dbałością o użytkowników smartfonów. Wiele osób bagatelizuje klientów kupujących na telefonach i nie przykłada szczególnej uwagi na mobilną wersję strony, a niestety w dzisiejszych czasach podejście takie jest niedopuszczalne. Statystyki jasno bowiem pokazują, że na ten moment blisko połowę ruchu na sklepach stanowią urządzenia mobilne. Warto więc czym prędzej zastanowić się nad dopracowaniem mobilnej wersji strony, a artykuł ten niech stanowi dla Ciebie cenną dawkę inspiracji. Zaczynamy!
Strona główna
Slider
Na górze tradycyjnie znajduje się tak zwany slider. To na nim prezentowane są aktualne promocje, lista nowości, konkursy itp. Domyślny slider PrestaShop został przez nas nieco zmodyfikowany. Wdrożone zostały dwie funkcjonalności:
Możliwość swipowania
Czyli możliwość przesuwania slidów palcem. To ukłon w stronę użytkowników smartfonów, którzy na ten moment stanowią 54% wizyt na sklepie.
Responsywne zdjęcia
Podłużne zdjęcie dobrze prezentuje się na komputerach. Jeśli natomiast przeglądasz stronę na smartfonie, slajd taki jest mało czytelny. Tutaj z pomocą przychodzą responsywne zdjęcia, które są prezentowane w różnych wersjach – dla komputerów podłużne, a dla smartfonów kwadratowe.

Banery produktowe
Na stronie głównej nie zabrakło również boxów prezentujących dane kategorie produktowe. W Panelu PrestaShop zostały stworzone kategorie „Maski antysmogowe do 100 zł” oraz „Maski antysmogowe do 150 zł”. Następnie, kategorie te zaprezentowaliśmy na stronie głównej, dodatkowo wzbogacając o grafiki przedstawiające produkt.

Tekst pod SEO
Na dole strony nie zabrakło oczywiście tekstu pod SEO (pozycjonowanie). Zostały zawarte w nim słowa kluczowe oraz linki do danych kategorii.

Kategoria produktów
Zdjęcie kategorii
Na górze strony znalazła się tradycyjnie nazwa kategorii. To domyślne rozwiązanie stosowane przez silnik PrestaShop 1.7.6, ale też przez większość sklepów internetowych. Dodatkowym elementem wzbogacającym walory wizualne jest umiejscowienie zdjęcia kategorii w formie tła pod tekstem.

Lista produktów – zmiana domyślnego układu z PrestaShop 1.7.6
Jeśli mowa o smartfonach, produkty w standardowej wersji PrestaShop 1.7.6 wyświetlają się pojedynczo w danej linii. Mówiąc inaczej – w jednej linijce jest jeden produkt. Podejście takie jest już jednak nieco przestarzałe, a prawie wszystkie nowoczesne sklepy internetowe prezentują w jednej linijce dwa produkty. Zabieg ten skraca ilość przesunięć palcem w celu przejrzenia całej kategorii, dzięki czemu użytkownik mniej się męczy przeglądając listę towarów. Idąc tym tropem, zmodyfikowaliśmy schemat prezentowania produktów w kategorii, i również postawiliśmy na wyświetlanie dwóch produktów w jednym wierszu.

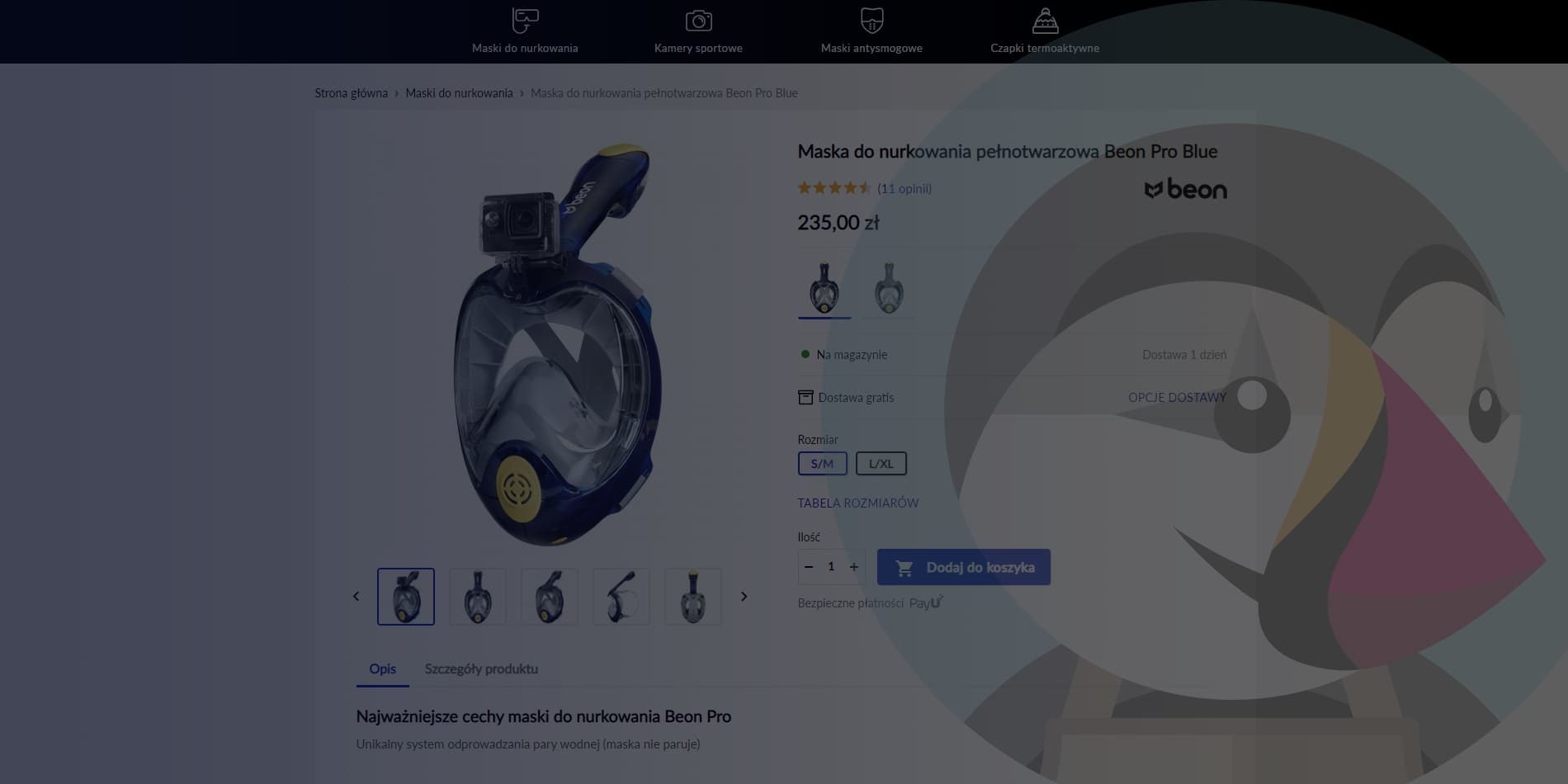
Karta produktu
Zdjęcie produktu
Domyślny rozmiar zdjęcia na komputerach został zwiększony z 452×452 pikseli do 500×500 pikseli. Niby niewiele, ale różnica jest dostrzegalna, szczególnie na niewielkich laptopach z ekranami o małej rozdzielczości.
W przypadku smartfonów zdjęcia produktu zostały całkowicie przebudowane, zgodnie z aktualnymi standardami. Tym samym wdrożone zostały następujące usprawnienia w stosunku do domyślnego rozwiązania na PrestaShop 1.7.6:
Rozszerzenie zdjęcia na cały ekran
Zdjęcia na smartfonach nie są niestety tak duże jak na komputerach. Trudno dostrzec pewne szczegóły produktu, które na większych ekranach są wyraźnie widoczne. Mając to na uwadze, tak skonstruowaliśmy galerię zdjęć produktu, aby fotografie wypełniały całą szerokość ekranu.
Obsługa swipowania zdjęć produktu
Czyli to samo co we wcześniej wspomnianym sliderze – poprzez przesunięcie palca w lewo lub prawo możemy przechodzić na poprzednie lub następne zdjęcie.
Wskaźnik położenia
Zaraz pod zdjęciem znajdują się niewielkie kropki, wskazujące które w kolejności zdjęcie produktu oglądamy. To bardzo ciekawa metoda, pozwalająca użytkownikowi nadzorować swoje położenie. Rozwiązanie tego typu stosuje również np. Instagram.

Informacja o dostawie i metodach wysyłki
Klienci lubią być informowani o kosztach i metodach dostawy jeszcze przed dodaniem produktu do koszyka. Odpowiedzią na tę potrzebę było umieszczenie szczegółów związanych z dostawą na karcie przeglądanego produktu. Klient znajdzie informację o:
- dostępności towaru
- czasie dostawy
- metodach wysyłki
- kosztach dostawy

Lista dodatkowych produktów
Na karcie produktu warto wyświetlać klientom produkty, które mogą ich zainteresować. Dzięki temu poruszanie się po stronie jest sprawniejsze, a szansa na sprzedaż wzrasta. Niekiedy jest również tak, że klient wchodzi z reklamy na dany produkt (np. koszula), a kupuje coś zupełnie innego (np. spodnie).
Lista produktów została podzielona na trzy kategorie:
- produkty warte dokupienia (tzw. Cross-Selling)
- podobne produkty z tej samej kategorii
- ostatnio przeglądane produkty
Ponadto, zgodnie z obecnymi standardami, produkty na smartfonach prezentowane są w postaci horyzontalnej listy. Rozwiązanie to pozwala zredukować wysokość strony, dzięki czemu poruszanie się po sklepie staje się łatwiejsze. Z tej metody korzysta między innymi Facebook, czy Google.

Warto dodać, że każda z wymienionych wyżej list dostępna w PrestaShop 1.7.6 w standardzie, dzięki wbudowanym modułom. Z naszej strony poczyniliśmy jedynie modyfikacje związane ze wspomnianym horyzontalnym ułożeniem elementów na smartfonach.
Sekcja z opiniami
W górnej części strony wyświetlana jest średnia ocena przeglądanego produktu, wraz z liczbą ocen. Kliknięcie w ten element powoduje przeniesienie użytkownika na dół strony, gdzie znajduje się sekcja poświęcona recenzjom. W tym miejscu klient może przeczytać opinie innych klientów, oraz dodać swoją po zrealizowaniu zakupu.

Rozwiązanie to jest również ukłonem w stronę SEO, bowiem regularnie dodawane opinie tworzą nową treść na stronie, co pozytywnie wpływa na pozycjonowanie. Ponadto, jeśli dana osoba korzysta w wyszukiwarki Google by znaleźć określony produkt, link do sklepu z wdrożonym systemem opinii będzie dodatkowo wzbogacony o średnią ocenę produktu, czyli nic innego jak ikony gwiazdek. To z kolei wpływa pozytywnie na CTR (współczynnik kliknięć), a ten ma również wpływ na SEO.
Koszyk oraz składanie zamówienia
Intuicyjność, prostota i usunięcie zbędnych elementów
Składanie zamówienia to proces, który powinien przebiegać sprawnie i wymagać od klienta jak najmniejszego wysiłku. Nikt nie lubi bowiem skomplikowanych, wielokolorowych formularzy.
Pierwszym krokiem było usunięcie menu i stopki, oraz zastąpienie ich okrojonymi wersjami. Na etapie składania zamówienia elementy te są zazwyczaj zbędne. Z tej metody korzysta przykładowo Allegro.

Na stronie składania zamówienia usunęliśmy zbędne pola. W PrestaShop 1.7.6 (i starszych wersjach) zaliczyć do takich możemy:
- pytanie o datę urodzenia
- zapisywanie na oferty partnerskie
- pytanie o kraj (omawiany sklep sprzedaje wyłącznie na terenie Polski, zatem pole to jest zbędne)
Pomoc w poprawnym uzupełnieniu wymaganych pól
Błędnie uzupełnione przez klienta pola uniemożliwiają mu niekiedy przejście do dalszego etapu. W takich sytuacjach warto użytkownika poinformować w przejrzysty sposób co powinien poprawić.
W standardowym silniku PrestaShop 1.7.6 niestety nie wszystkie pola są wymagane. Jednym z nich jest numer telefonu. Klient może go nie uzupełniać, aby sfinalizować zamówienie. Praktyka pokazuje, że jest to spore utrudnienie dla osób obsługujących sklep PrestaShop, bowiem brak uzupełnionego telefonu w większości przypadków uniemożliwia zamówienie kuriera. Rozwiązaniem tego problemu było zmiana pola numeru telefonu z opcjonalnego na wymagany. Dzięki temu ilość zamówień z brakującym numerem telefonu spadła do zera.
Ponadto, wprowadzone zostało sprawdzanie poprawności kodu pocztowego (jak klient zapomni dopisać ostatnią cyferkę, wyświetla się ostrzeżenie) oraz weryfikacja numeru ulicy (jeśli klient wpiszę nazwę ulicy bez jej numeru, wyświetla się komunikat ostrzegawczy).

Mam nadzieję, że nasza realizacja na silniku PrestaShop 1.7.6 przypadła Ci do gustu. Poruszone w tym artykule funkcjonalności możesz wdrożyć również we własnym sklepie PrestaShop. Życzę Ci udanej optymalizacji!