Wielu użytkowników sklepów internetowych opartych na systemie PrestaShop nie wie w jaki sposób przesyłać zdjęcia, które później będziemy chcieli wykorzystać przykładowo w opisach produktów. W tym artykule pokażę Ci jak bez użycia żadnych modułów stworzyć własny folder ze zdjęciami dla sklepu PrestaShop (i nie tylko), który będzie miał następującą strukturę:
https://twojastrona.pl/img
Z kolei przykładowy link do zdjęcia w tym folderze będzie wyglądał tak:
https://twojastrona.pl/img/super-zdjecie.png
Krok pierwszy: łączymy się z serwerem FTP
Pierwsze co musimy zrobić, to połączyć się z naszym serwerem FTP. W tym celu można użyć dowolnego programu do obsługi FTP, np. FileZilla. Jeśli nie wiesz jak się połączyć z FTP, zapraszam do wcześniejszego artykułu, gdzie wszystko tłumaczę od podstaw.
Krok drugi: tworzymy folder ze zdjęciami
Po połączeniu się z serwerem FTP, wchodzimy do folderu public_html, klikając na niego dwukrotnie. Niektórzy zamiast folderu public_html mogą mieć folder www.
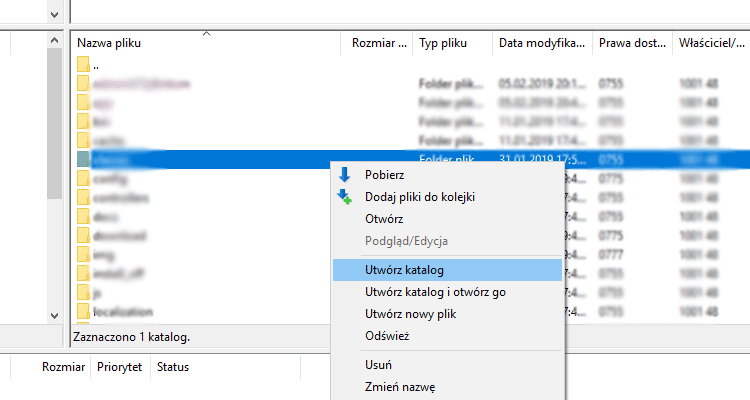
Następnie, klikamy w dowolne miejsce prawym przyciskiem myszy i wybieramy Utwórz katalog:

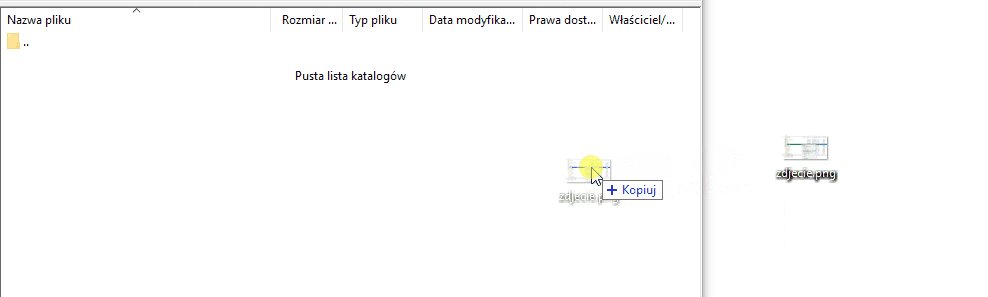
Właśnie stworzyliśmy folder img, w którym będziemy przechowywać nasze zdjęcia. Teraz wystarczy otworzyć folder img, klikając na niego dwa razy. Ostatni krok to zaznaczenie zdjęć, które chcemy wrzucić i przeciągnięcie ich do folderu img.

Od teraz możesz w łatwy sposób zarządzać swoimi zdjęciami. W folderze możesz przechowywać zdjęcia w każdym formacie, takim jak przykładowo:
- .jpg
- .png
- .svg
- .gif
…a także pliki .pdf.
Dlaczego warto korzystać z tej metody przesyłania zdjęć?
Po pierwsze, jest to najszybszy sposób na przesłanie zdjęć. Po drugie, nie jesteśmy uzależnieni od zewnętrznej firmy, która przechowuje nasze zdjęcia. Wszystkie pliki bowiem są na naszym, własnym serwerze. Zarządzamy nimi tylko my, i nikt inny. Trzeci powód to prosta struktura adresu URL pliku. Nie ma w adresie URL zbędnych znaków, link wygląda schludnie i jest przyjazny dla SEO.
