Spora ilość sklepów internetowych PrestaShop korzysta z domyślnej czcionki. Część właścicieli takich sklepów w pełni zadowala się tym rozwiązaniem, ale też znajdują się ci bardziej wymagający, dążący do zmiany domyślnej czcionki. W tym artykule pokażę Ci, na czym polega zmiana czcionki z użyciem HTML w PrestaShop.
Ekspertów branżowych z góry przepraszam za używanie słowa czcionka, ponieważ zgodnie ze sztuką powinienem napisać font. Tekst kierowany jest jednak do szerszego grona osób, a więcej osób zrozumie słowo pisane po polsku, niż w wariancie zaczerpniętym z języka angielskiego.
Zmiana czcionki tekstu – Noto Sans, czyli domyślna czcionka PrestaShop
W PrestaShop domyślną czcionką jest Noto Sans. Wygląda całkiem nieźle, choć nie każdemu przypada do gustu. Warto wiedzieć, że font ten zainstalowany jest lokalnie, a więc jego plik źródłowy został umieszczony wewnątrz folderów Twojego sklepu PrestaShop. Alternatywą do tej metody jest umieszczanie plików czcionek na osobnym serwerze, co cieszy się dużą popularnością w przypadku stosowania fotna z Google Fonts. O Tym jednak za chwilę.
Gdzie znaleźć czcionkę do PrestaShop?
Istnieje masa stron oferujących zarówno darmowe, jak i płatne czcionki. Dwa najpopularniejsze źródła z których można pobrać czcionkę (fonta) to:
- Google Fonts
- Adobe Fonts
Wszystkie czcionki dostępne na stronie Google’a są w pełni darmowe i można je śmiało używać do celów komercyjnych. Tak więc wybranie czcionki z tego źródła wydaje się być najciekawszym rozwiązaniem. Dla osób bardziej wymagających mamy Adobe Fonts, który co prawda oferuje fonty również za darmo, ale musisz mieć wykupiony abonament Creative Cloud.
Zmiana czcionki tekstu – Jaką wybrać?
Załóżmy, że czcionkę masz zamiar pobrać z najpopularniejszego źródła, czyli Google Fonts. Nie będzie to nic odkrywczego, jeśli powiem, że wpierw powinieneś znaleźć czcionki, które zwyczajnie odpowiadają Ci wizualnie.
Poza walorami estetycznymi powinieneś zwrócić uwagę na dwie inne kwestie:
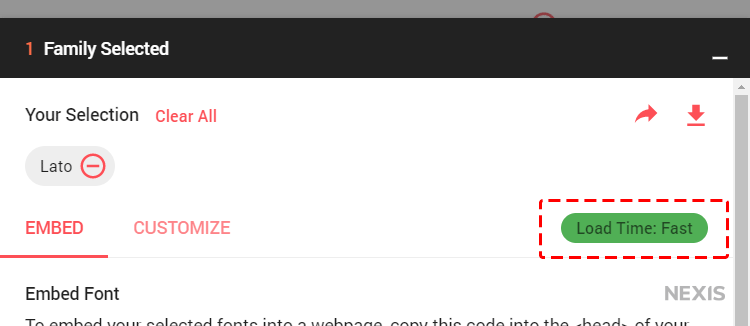
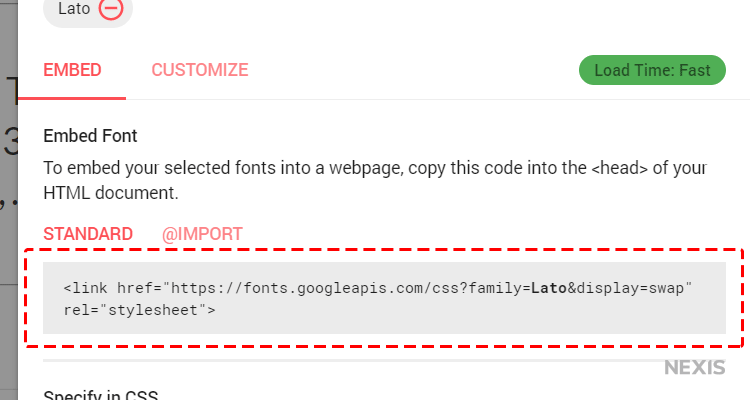
Szybkość ładowania czcionki. Im jest bardziej skomplikowana, tym „waży” więcej (plik z czcionką zajmuje więcej kilobajtów). To z kolei przyczynia się do dłuższego wczytywania czcionki przez użytkowników Twojego sklepu PrestaShop. Sprawdzaj zatem, czy wybrany font ładowany jest szybko. Google wyświetla taki komunikat po wybraniu przez Ciebie danej czcionki (czyli po zaznaczeniu Select this font). Jeśli zobaczysz komunikat o treści Load Time: Fast, oznacza to, że font ładuje się szybko.

Popularność czcionki. Z jednej strony warto stosować popularne fonty. Jeśli wybierzesz czcionkę cieszącą się dużą popularnością (np. Roboto), wówczas istnieje duże prawdopodobieństwo, że będzie ona już wcześniej pobrana z innej strony internetowej przez przeglądarkę Twojego klienta. Tak więc jeśli klient wpierw wszedł na bloga o wędkowaniu i była tam czcionka Roboto, wchodząc na Twoją stronę z tą samą czcionką, nie musi jej już pobierać po raz drugi. Dzięki temu Twoja strona ładuje się szybciej. Warto dodać, że technika ta będzie działała wyłącznie z przypadku hostowania czcionki na serwerach Google. Jeśli hostujesz fonta na swoim serwerze, i tak zostanie on za każdym razem pobrany.
Z drugiej strony im bardziej popularna czcionka, tym sklep staje się mniej oryginalny. W końcu mając taki sam font jak setki innych stron, nie wyróżniasz w żaden sposób Twojego sklepu internetowego na tle konkurencji. Warto więc znaleźć balans pomiędzy kwestią związaną z pobieraniem (lub jej brakiem), a unikatowością, bo zmiana czcionki tekstu ma przełożenie na konwersję.
Zmiana czcionki HTML – Nie instaluj ich zbyt dużo
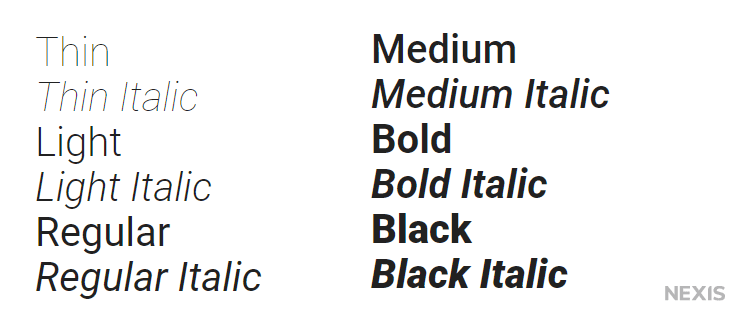
Niekiedy programiści, czy osoby zarządzające stroną instalują na sklepie kilka rodzajów czcionki. I wcale nie muszą to być różne typy czcionek. Wystarczy, że zainstalujemy jedną, ale w kilku wariantach grubości. Dla przykładu, bardzo popularny font Roboto ma aż 6 wersji grubości. Do tego każda z grubości ma wariant zwykły (regular) oraz pochylony (italic) i w sumie robi się nam… 12 wariantów:

Wiele osób stwierdzi, że dobrze jest mieć każdy z nich. I zainstaluje fonta Roboto w 12 wariantach. Świetny pomysł? Niestety nie. Problem w tym, że nigdy nie będziemy potrzebowali aż tylu wariantów. W praktyce sklep korzysta zazwyczaj z dwóch odmian: standardowej (regular) i pogrubionej (bold). Tak więc instalacja dwóch grubości czcionki powinna być wystarczająca.
Powiem więcej – ja na sklepach instaluję nawet jedną grubość (tą standardową – regular), a wersję pogrubioną (czy nawet pochyloną) mogę zawsze ustawić za pomocą stylów CSS. W większości przypadków zatem użycie jednego wariantu czcionki będzie w zupełności wystarczające.
Zmiana czcionki tekstu – Dlaczego nie używać zbyt dużo wariantów?
Każda wersja czcionki to osobny plik. Każdy plik ma odpowiednią wagę. To z kolei obciąża stronę, w konsekwencji doprowadzając do jej powolnego ładowania. A wolna strona to niska konwersja na sklepie. Więcej o istotności szybkości ładowania strony pisałem tutaj. Wniosek zatem jest następujący:
Dużo wariantów czcionki = powolna strona
Zmiana czcionki HTML – Instalacja z Google Fonts na PrestaShop
Instalacja nowej czcionki będzie się składała z dwóch etapów:
- Wgranie nowej czcionki
- Wyrzucenie starej, domyślnej czcionki PrestaShop
Etapy te oczywiście można wykonać w odwrotnej kolejności, ale mój sposób zakłada, że podmiana czcionki w niektórych przypadkach będzie wykonywana na istniejących i sprzedających już sklepach. Dzięki temu sklep będzie mógł funkcjonować na starym foncie na czas modyfikacji, a po wgraniu nowego fonta przejście będzie płynne. Gdybyśmy te kroki odwrócili, wówczas przez pewien okres czasu sklep nie miałby zainstalowanej żadnej czcionki, i funkcjonowałby na domyślnej czcionce przeglądarki internetowej (czyli pewnie byłby to średnio efektowny font Arial). Dobrze, koniec gadania. Zabieramy się do pracy.
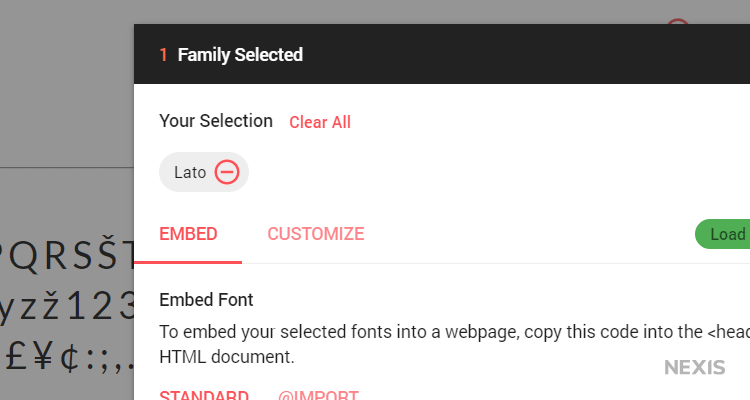
Na początku musisz oczywiście wybrać interesującą Cię czcionkę z galerii Google Fonts. Następnie kliknij w przycisk Select this font. Znajduje się w prawym, górnym rogu. Na dole ekranu pojawi się częściowo odkryte okienko. Kliknij w nie, a wyświetli się pełne okno, z linkiem do wybranego przez Ciebie fonta. Tutaj przykład:

W wyświetlonym okienku spójrz na sekcję o nazwie Embed Font. Znajdzie się tam link na szarym tle:

Skopiuj ten link, a następnie zaloguj się na serwer FTP. Teraz wejdź do następującego folderu: themes > [nazwa szablonu] > templates > _partials. W tym folderze znajdź plik o nazwie head.tpl (nie header.tpl, a head.tpl). Pobierz plik na swój komputer, a następnie otwórz go w celu edycji. Na samej górze pliku head.tpl wklej skopiowany wcześniej kod z Google Fonts.
Pierwszy krok, a mianowicie instalację czcionki mamy już za sobą. Teraz wystarczy ją zaczytać w stylach CSS, przy okazji usuwając starą czcionkę Noto Sans. Bierzemy się do pracy.
Zostając dalej na serwerze FTP znajdź plik theme.css. Będzie się znajdował w następującej lokalizacji: themes > [nazwa szablonu] >assets > css. Otwórz plik, a następnie znajdź w nim tekst „Noto Sans”. W większości edytorów wystarczy użyć skrótu CTRL + F, a następnie wpisać szukaną frazę.
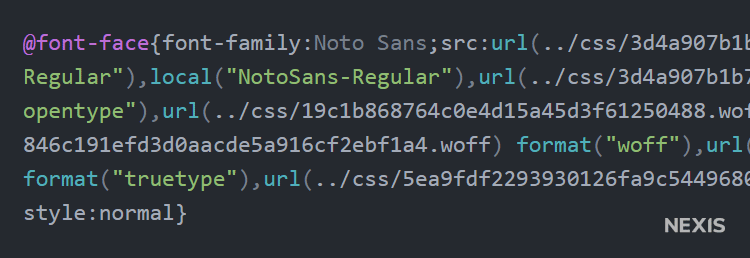
Napotkasz się na regułę @font-face, która odwołuje się do czcionki Noto Sans:

Usuń tę regułę wraz z zawartością. Jest ona powielona 4 razy w dokumencie. Skasuj każdą z 4 reguł.
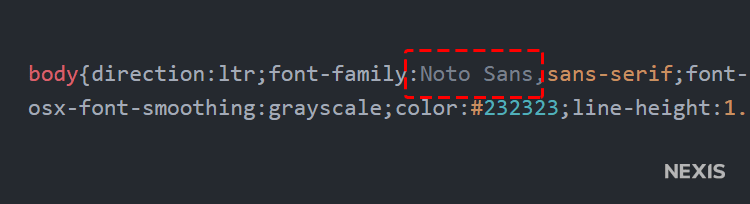
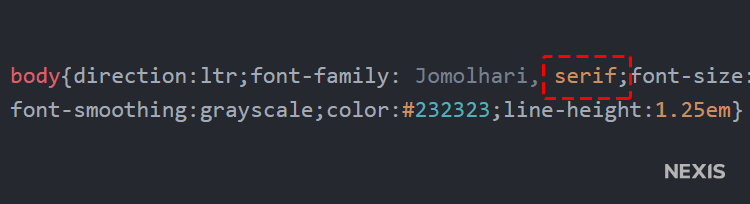
Następnie wyszukaj ponownie tekst „Noto Sans” w dokumencie. Powinna nam zostać jeszcze jedna pozycja. Odnosi się ona do znacznika body:

Zaznaczone na powyższym screenie Noto Sans usuń i w to miejsce wstaw nazwę Twojej nowej czcionki.
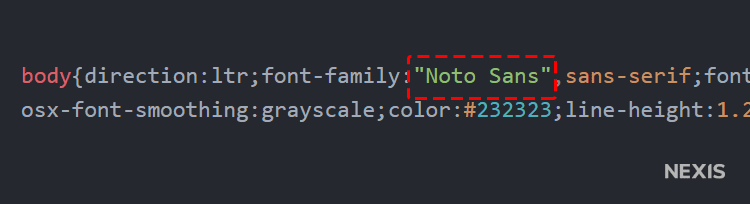
Warto wiedzieć, że jeśli mamy czcionkę o nazwie jednowyrazowej (np. Arial), zapisujemy ją w zwyczajny sposób. W przypadku fontów o nazwie dwuwyrazowej (np. Noto Sans) powinniśmy użyć cudzysłowu i czcionkę zapisać w ten sposób:

Jest to zapis zalecany przez W3C, choć jak widać, nie każdy się do niego stosuje (nawet twórcy PrestaShop o tym zapomnieli).
Ważna rzecz – większość czcionek używanych w sklepach internetowych to tak zwane czcionki bezszeryfowe, oznaczane w kodzie CSS jako sans-serif. Jeśli używasz więc tego rodzaju czcionki, nie musisz się niczym przejmować. W przypadku użycia czcionki szeryfowej, pamiętaj o zmianie sans-serif na serif:

Jak sprawdzić, czy mam czcionkę szeryfową, czy bezszeryfową?
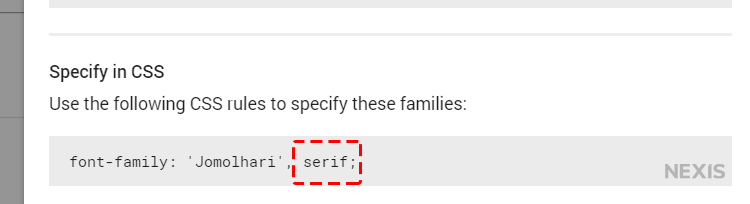
Po wybraniu danej czcionki w Google Fonts, zobaczysz jego przykładowy zapis w CSS:

Powyższy przykład to akurat czcionka szeryfowa, natomiast w większości przypadków będziesz mieć do czynienia z czcionką bezszeryfową, oznaczaną jako sans-serif.
Zmiana czcionki w PrestaShop – podsumowanie
I to już wszystko. Jak widzisz, zmiana czcionki w PrestaShop nie jest tak skomplikowana jak mogłoby się wydawać. Kilka wprowadzonych zmian, i Twój sklep internetowy będzie mógł się cieszyć nowym, oryginalnym fontem. Jeśli napotkasz po drodze kłopoty, daj nam znać, a chętnie pomożemy. Powodzenia!