Odpowiednio dobrany rozmiar i kolor czcionki może decydować o tym, czy klient będzie chciał czytać nasz opis produktu, czy też go do tego zniechęcimy. Formatowanie tekstu to nie tylko dbanie o walory wizualne, ale przede wszystkim czytelność tekstu i wrażenia zakupowe użytkownika. W tym artykule pokażę Ci jak poprawnie formatować tekst w opisie produktu.
Na końcu znajdziesz też gotowy szablon kodu CSS do wklejenia na Twoją stronę internetową i wdrożenia zawartych w tym artykule wskazówek. Kod ten możesz wkleić na stronę samemu lub poprosić o to Twojego programistę. Cały proces wdrożenia nie zajmie więcej, niż 10 minut, a Twoje opisy produktów zostaną gruntownie odświeżone.
Dlaczego formatowanie tekstu w opisie produktu jest ważne?
Zachowywanie spójności przekazu i czytelność tekstu to bardzo istotna kwestia. Praktykuje to każda duża firma, każdy duży sklep internetowy. Na początek zagadka:
W ilu kolorach można napisać posta na Facebooku? Jeśli mówimy o poście w postaci tekstu (a nie zdjęcia), odpowiedź brzmi: tylko w jednym. Jest to kolor czarny.
Nie znajdziesz na Facebooku posta pisanego inną czcionką, niż czarną. Nie ma postów czerwonych, zielonych, ani żółtych. Jest tylko czarny. Dlaczego? Wszystko po to, aby zachować spójność. Gdyby na Facebooku była dowolność w stosowaniu koloru czcionki, tablica przeciętnego użytkownika byłaby kolorowa jak cukierki Skittles. Tak na szczęście nie jest. I dla Facebooka, i dla użytkowników.
Podobnie postąpiło Allegro, które w 2018 roku wprowadziło ujednolicenie wyglądu aukcji. Tam również postawiono na jeden kolor czcionki, i jeden rozmiar tekstu.
Jakie korzyści przynosi ujednolicenie tekstu? Mamy spójny i przejrzysty przekaz – to po pierwsze.
Po drugie, unikamy dodatkowego formatowania tekstu. Każda zmiana koloru lub wielkości czcionki wiąże się z dodaniem stylu w kodzie HTML, co mnoży linijki kodu, a to w konsekwencji prowadzi do powolniejszego wczytywania strony. Z kolei powolne wczytywanie strony ma negatywny wpływ na jej pozycjonowanie (SEO).
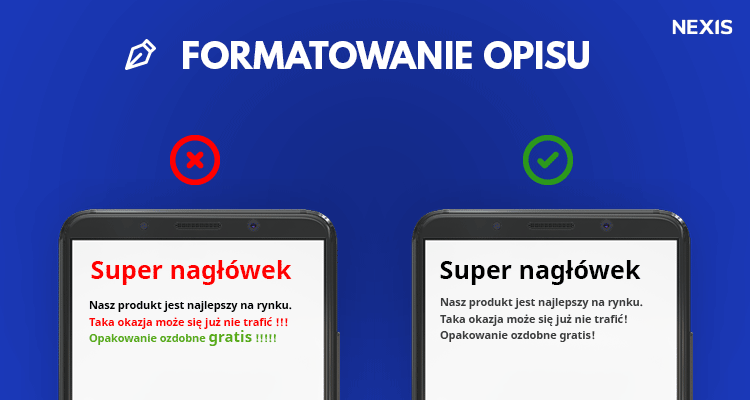
Wybierz zatem 1 kolor i rozmiar czcionki, którego będziesz się zawsze trzymać, bez względu jaki produkt opisujesz.

Allegro wzorem nowoczesnego formatowania tekstu w opisie produktu
Pamiętasz może jak wyglądały aukcje na Allegro do 2017 roku? Panowała wówczas dowolność – można było wstawić do aukcji co się chce i gdzie się zechce. Z jednej strony był to plus – sprzedawcy mogli się wyróżnić na tle konkurencji. Z drugiej strony z takim rozwiązaniem wiązały się pewne konsekwencje:
Problem z wyświetlaniem na smartfonach. Nie każda aukcja była dostosowana do wyświetlania na urządzeniach mobilnych. Nie wszyscy sprzedawcy o to dbali. W erze mobile first (erze smartfonów) niedostosowanie strony pod telefony to strzał w kolano. Allegro nie miało wpływu na to, jak zostanie wykonany szablon aukcji. Oddawali w ręce sprzedawcy edytor HTML, gdzie można było zrobić praktycznie wszystko. Wielu sprzedawców jednak nie potrafiło dostosować swego szablonu pod urządzenia mobilne, przez co tracili nie tylko oni, ale też samo Allegro.
Złe formatowanie tekstów. Rozmiar i kolor czcionki wybierane były przez sprzedającego podczas tworzenia aukcji. Nie było żadnych ograniczeń. Problem w tym, że styl tekstu formatowano poprzez kod HTML. Tymczasem w dzisiejszych czasach style powinny być zdefiniowane przez przeznaczony do tego osobny kod, a więc CSS.
Dla tych co nie wiedzą czym jest HTML i CSS, postaram się w skrócie wyjaśnić: HTML tworzy nam elementy na stronie (teksty, nagłówki, przyciski itp.). Z kolei CSS odpowiada za wygląd tych elementów (kolor, rozmiar, położenie itp.). W starym edytorze aukcji kod CSS nie był dostępny, a za całość odpowiadał HTML. W ten sposób więc cała aukcja była tworzona w dość niefrasobliwy i nieakceptowalny w dzisiejszych czasach sposób. Strony takie cechowały się utrudnioną czytelnością, i trudniej Allegro było się pozycjonować w Google.
Jak obecnie formatowany jest tekst na Allegro?
W edytorze dostępny masz jeden kolor czcionki. Nawiązując do słynnych słów Henry’ego Forda – możesz wybrać dowolny kolor, o ile będzie to czarny. Skończyło się używanie kolorowego tekstu, na czym skorzystało Allegro, kupujący i większość sprzedawców.
Podobnie jest z wielkością czcionki. Jej też się nie ustawia. Jedynie do wyboru masz rodzaj elementu, a więc nagłówek lub akapit. I to tyle.
Z jednej strony znajdą się sprzedawcy mówiący, że to było złe posunięcie, bo przecież teraz nie mogą się wyróżnić niczym na tle konkurencji. Mają rację. Z drugiej strony jeśli tamci sprzedawcy byliby na miejscu Allegro, postąpiliby w ten sam sposób. Ponadto, lepiej skonstruowany opis produktu może zwiększyć sprzedaż, więc końcem końców korzystają na tym wszyscy. Ujednolicenie aukcji było jedynym sposobem uporządkowania do tej pory występującego bezładu.
3 sposoby na lepsze formatowanie tekstu
Wielkość czcionki i interlinia
Według narzędzia Lighthouse stworzonego przez Google do przeprowadzania testów UX, minimalna wielkość czcionki powinna wynosić 12px. To absolutne minimum. Jeśli mówimy o tekście w opisie produktu, polecam trzymać się czcionki w okolicy 15 px.
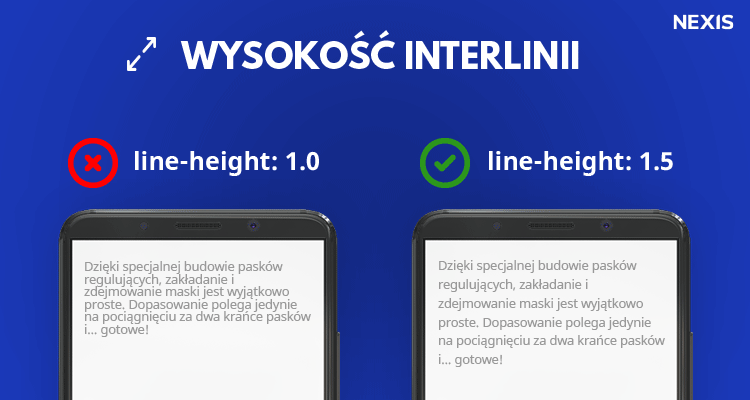
Zadbaj również o to, aby wysokość interlinii (line-height) była odpowiednio duża. Zbyt gęste rozmieszczenie linijek pogarsza czytelność i utrudnia czytanie.

Wyrównanie tekstu
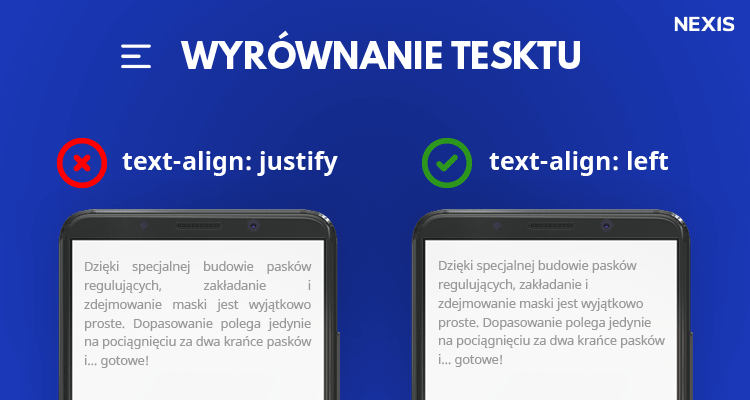
Często kusi nas, aby justować tekst, czyli wyrównywać go do lewej i prawej strony. Taki efekt możemy często zaobserwować w czasopismach. Natomiast na stronie internetowej warto nie praktykować tego typu działań, bowiem na małych wyświetlaczach smartfonów mogą powstawać spore dziury pomiędzy wyrazami. To z kolei pogarsza czytelność tekstu.
Ponadto, justowanie tekstu prowadzi do sytuacji, w której każda linijka kończy się w tym samym momencie. Poprzez to łatwiej jest się zagubić w czytanych wierszach, a w konsekwencji zniechęcić się do dalszego czytania. Pamiętaj zatem, aby nie praktykować justowania tekstu i pozostawić go w wersji domyślnej – z wyrównaniem do lewej strony.

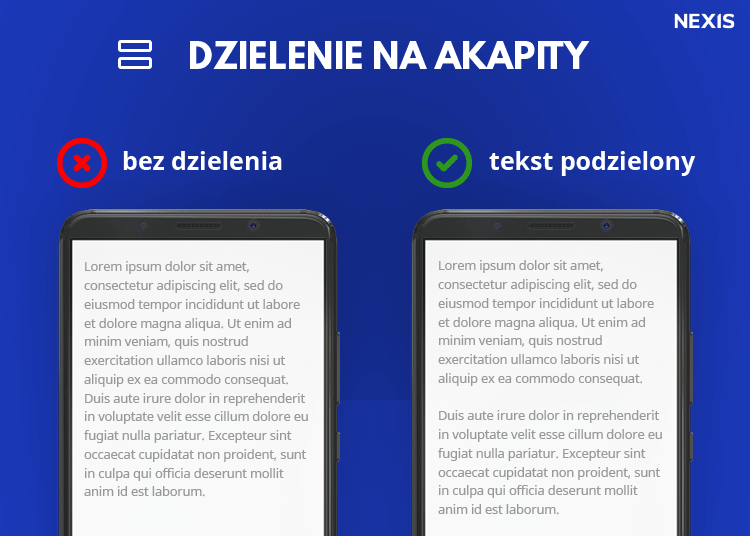
Dziel tekst na akapity
Nic tak nie zniechęca jak przydługawe akapity. Widząc dziesiątki linijek tekstu pisanego w ciągu łatwo jest zniechęcić klienta do czytania opisu. Lepszym sposobem jest podzielenie tekstu na więcej akapitów i stworzenie bloków tekstu opisujących daną tematykę. Jeśli więc sprzedajesz rowery i wychwalasz zalety nieziemsko wygodnego siodełka oraz lekkiej jak piórko ramy, rozdziel opis na dwa osobne akapity – jeden poruszający tematykę siodełka, a drugi dotyczący ramy.

Gotowy kod CSS do wklejenia na Twoją stronę
Skopiuj poniższy kod i zastosuj w swoim sklepie internetowym. Jak to zrobić? W większości przypadków będzie należało odszukać plik ze stylami (np. style.css), otworzyć go i w to miejsce wkleić poniższy kod. Jeśli sobie z tym nie poradzisz – poproś o pomoc swojego programistę.
h2, h3, h4, h5 {font-size: 18px; line-height: 1.5; text-align: left; color: #000}
p, span, ol, ul, li {font-size: 15px; line-height: 1.5; text-align: left; color: #6b6b6b}
h2, h3, h4, h5, p {margin: 20px 0}
Od teraz przy tworzeniu opisów produktów nie zmieniaj koloru, ani rozmiaru czcionki. Po prostu wstawiaj sam tekst, a powyższy kod zadba o to, by każdy opis produktu miał taki sam, spójny format. Jeśli interesuje Cię tematyka tworzenia dobrego opisu produktu, zapraszam Cię do przeczytania pierwszej części, gdzie podpowiadam jak stworzyć opis, który sprzedaje.
